Project - 2023
Product Item Redesign - Design System

Background
There are too many product items on the website and app. Due to numerous variations and a lack of consistency, the function of the product items is unclear for users. Additionally, it is confusing for designers to understand how to use these product items. On the other hand, they also demand a huge amount of development capacity to create and maintain.
My Role
- Product Design
The goals
- Reduce the number of product item variations
- Clear definitions and guidelines for product items
- Add the product items into the Figma design system
Stakeholders
UX Designers, Engineers, POs, Category Managers, Conversion specialist
Outcome
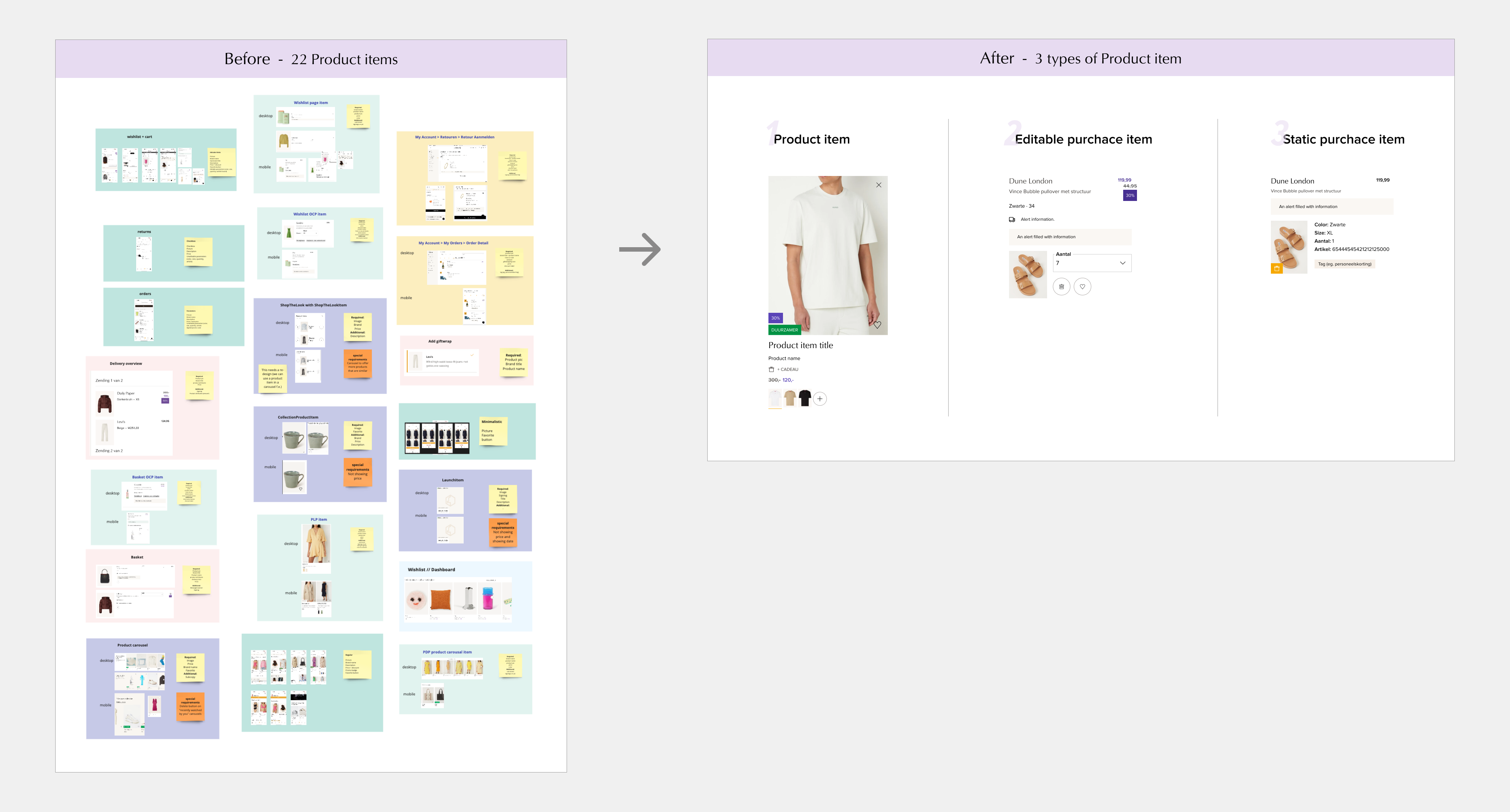
Successfully reduced the 22 product items to 3 types of product item.

What did I do?

CHALLENGE
There are diverse product items with distinct looks, how can I reduce variations while meeting various usage requirements?
SOLUTIONS
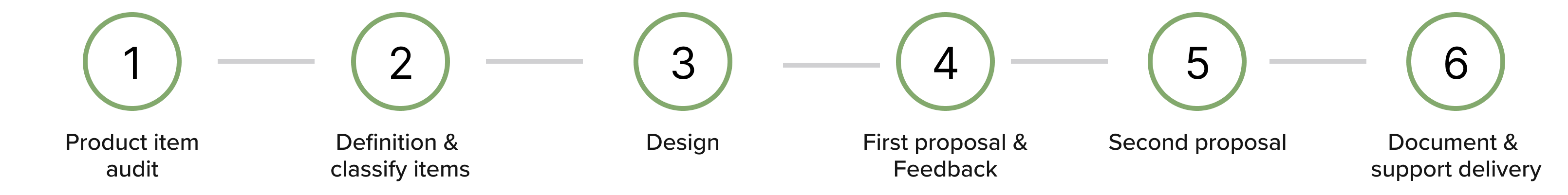
STEP 1:
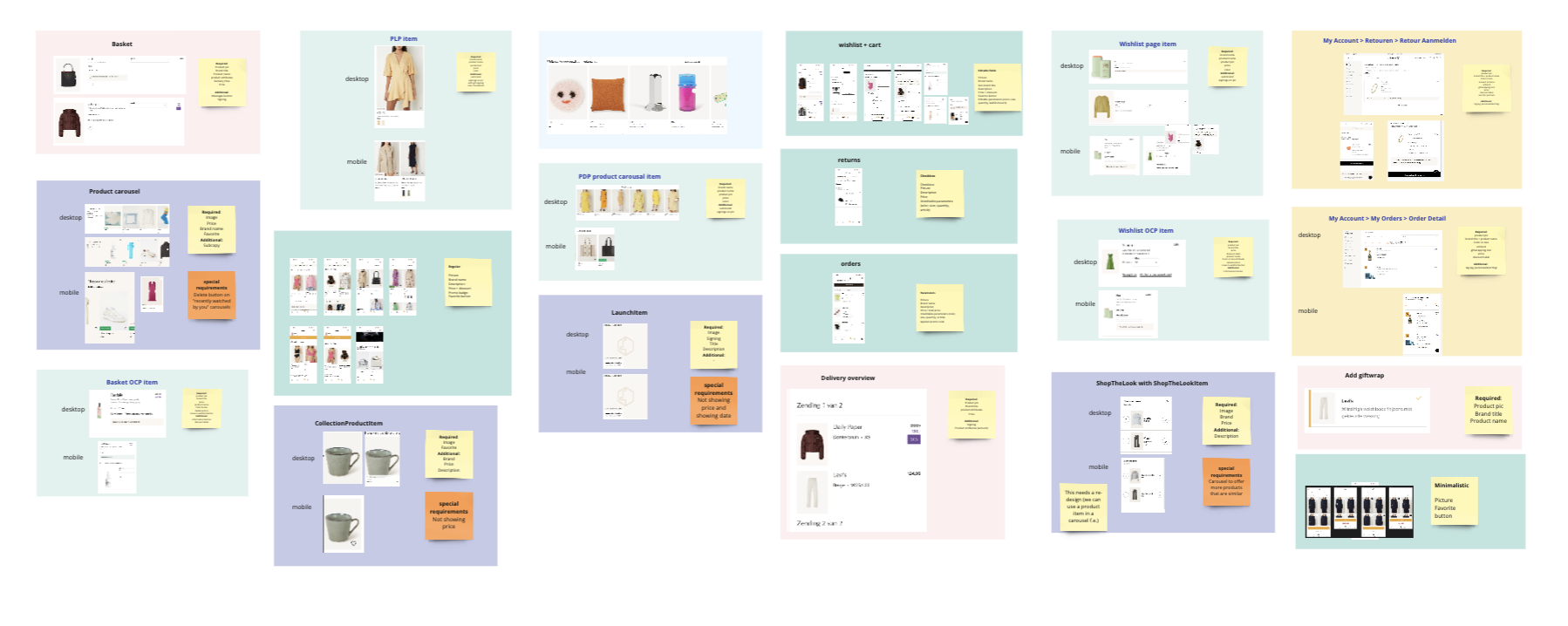
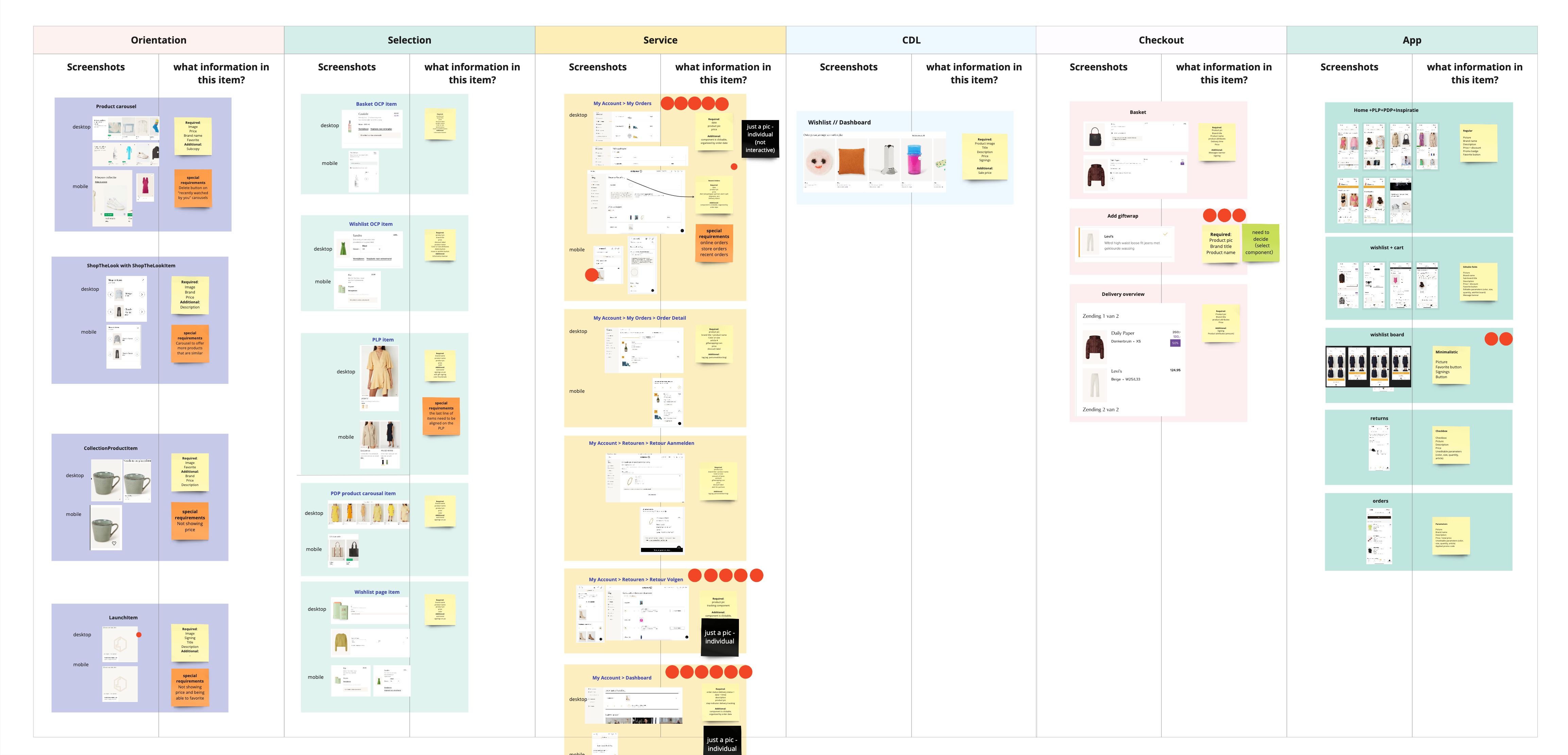
Creating a Product item audit
I made a Miro board template for a comprehensive component audit template, which helps give a overview of the current product items.

STEP 2:
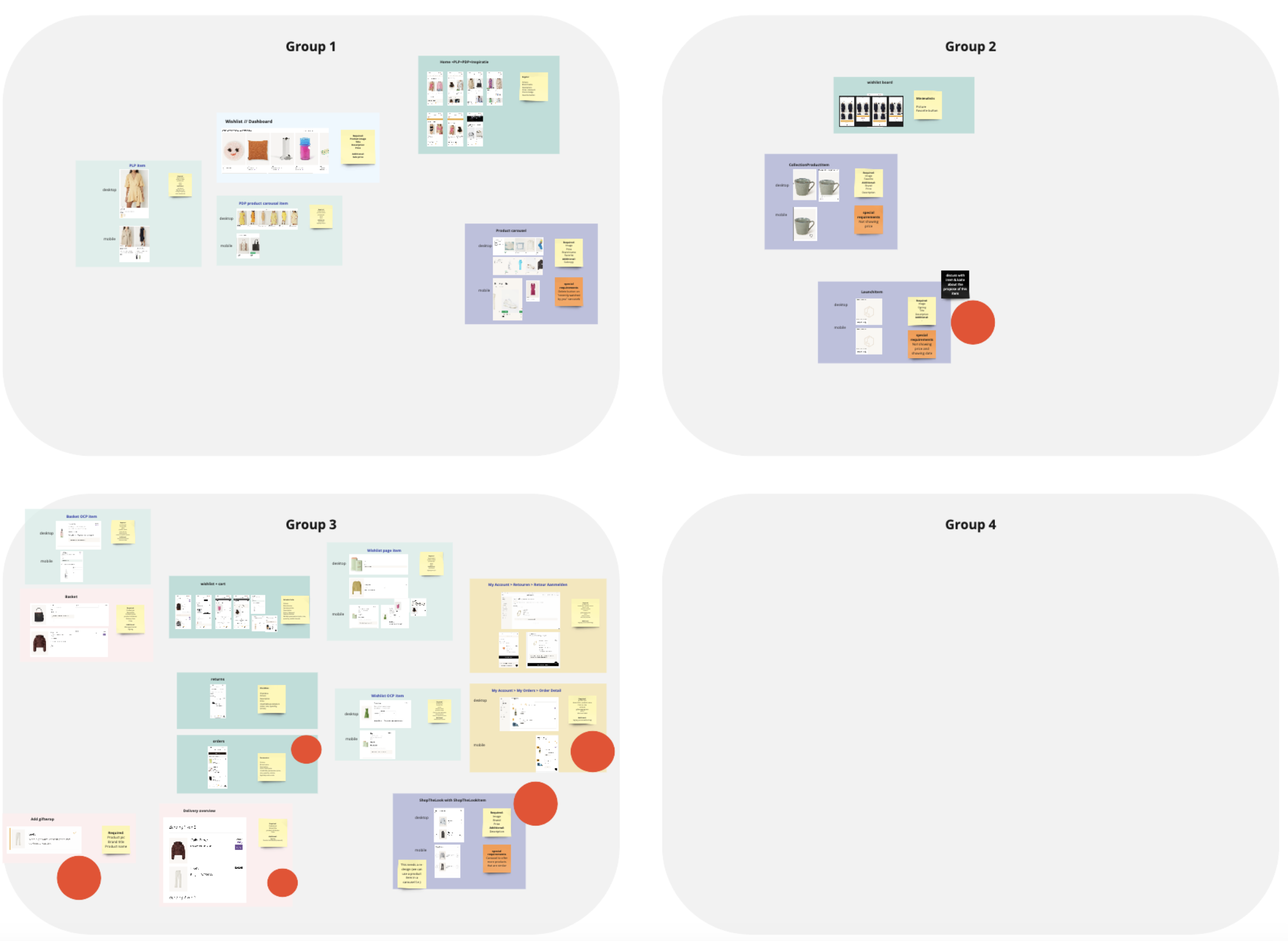
Facilitating a workshop with designers
The Goal of the workshop:
Define what qualified as a product item and brainstorm ways to minimize item count.
The Results:
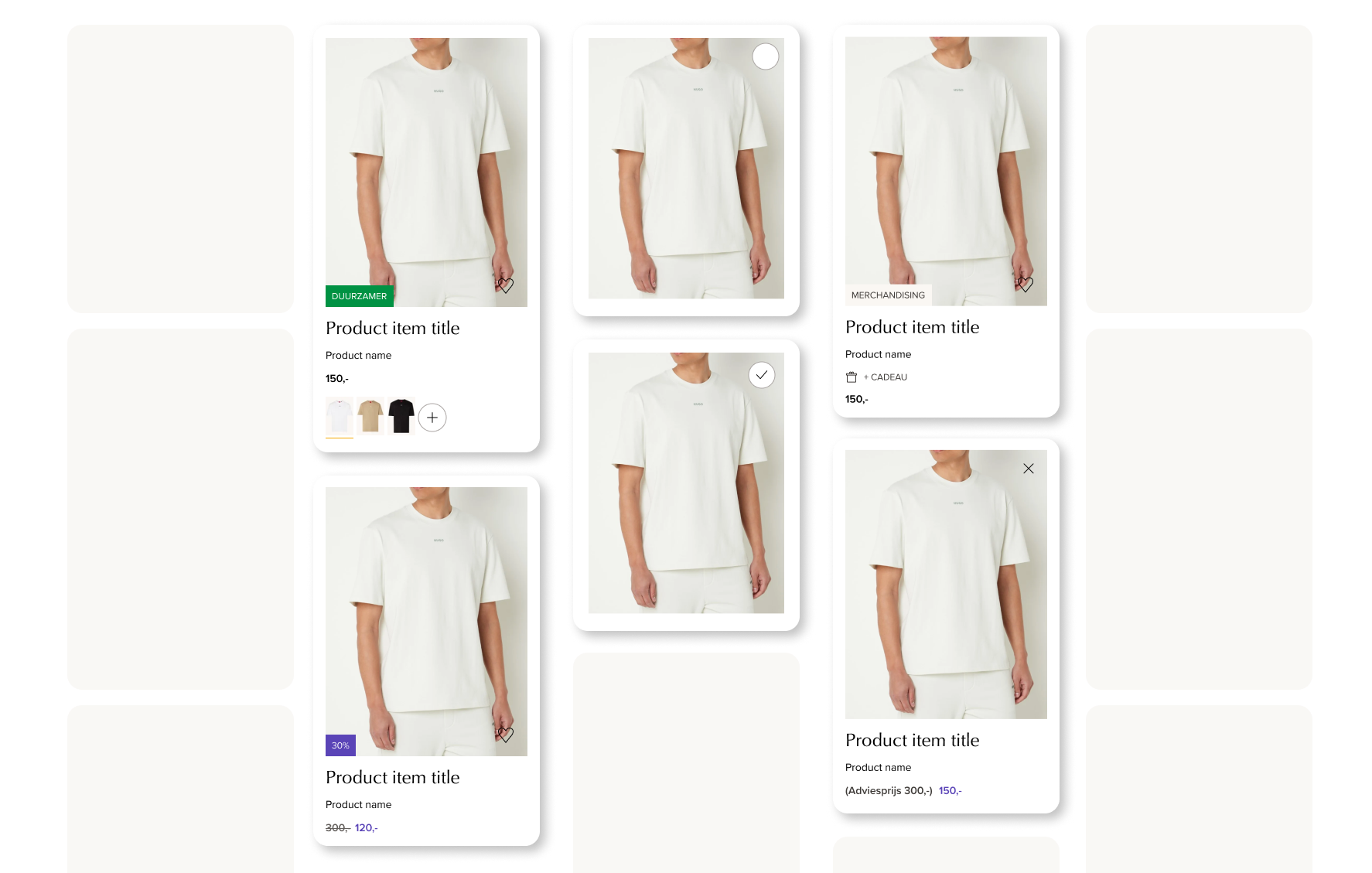
Through the workshop, identified and agreed on three distinct groups of product items for the redesign.

STEP 3:
Designing new product items
After gathering these insights, I started to closely examine these items with the goal of identifying a pattern within each group and creating a unified item type for each group.
The design changes based on:
- Reducing the number of product item types while ensuring they can still accommodate all use cases.
- Aligning with the latest design system.
- Data performance of current items
- Incorporating special requirements from stakeholders.
Outcome
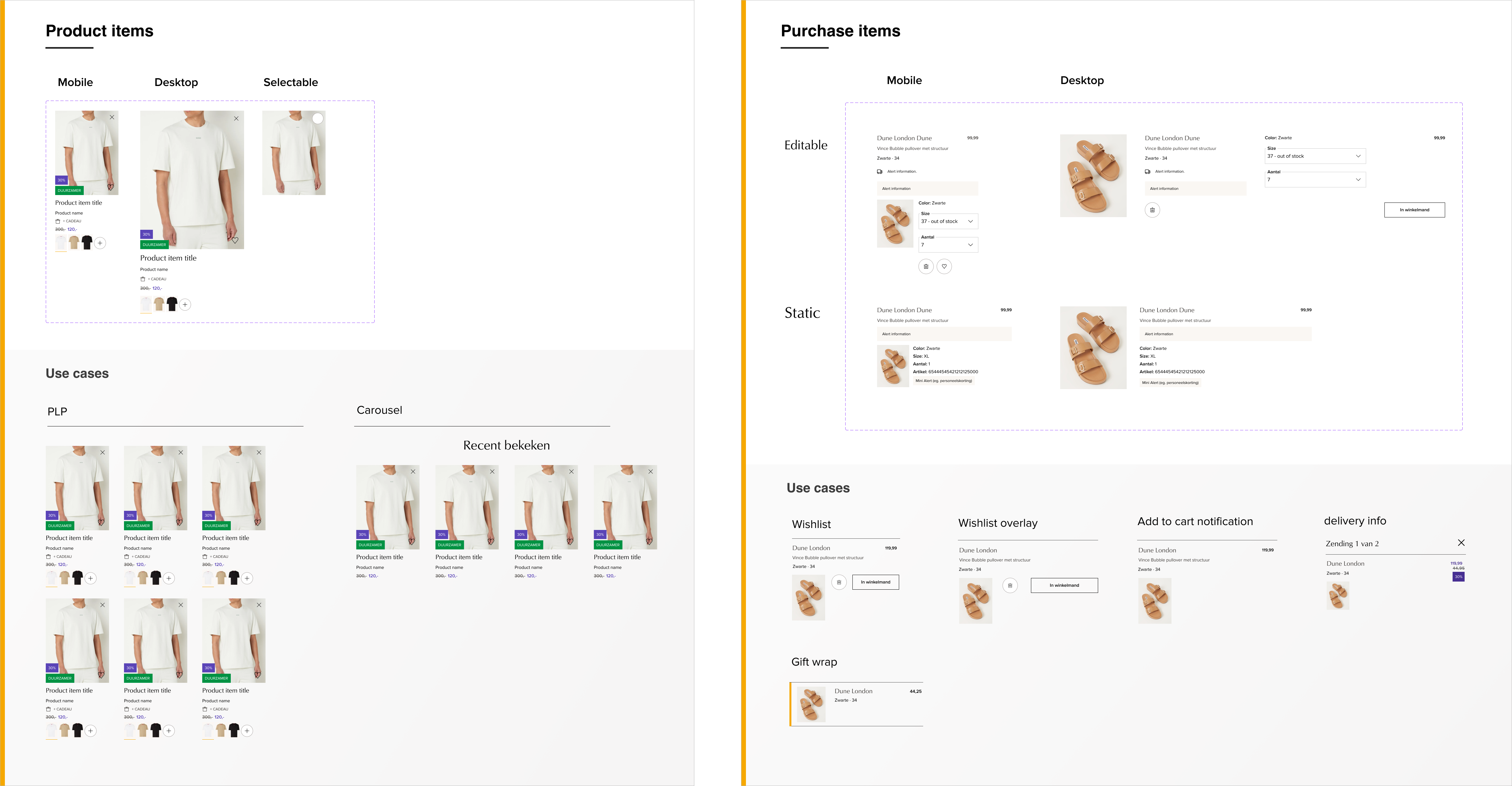
After few the feedback sessions with stakeholders, this is the final outcome. I defined 3 types of the item below:
Product Items and Purchase Items (Editable/ Static purchase items)

Easy to use in design system
I documented these product items in the design system that every optional element can be switched on or off
It seamlessly fits the responsive grid system on any pages: